Nel mondo digitale di oggi, la presenza online è essenziale per qualsiasi azienda o professionista che miri a raggiungere il successo. La Creazione di Siti Web efficace è il primo passo cruciale per garantire una forte presenza online e coinvolgere il pubblico di riferimento. In questo articolo, esploreremo i principi fondamentali della creazione di siti web efficaci, rivolti sia agli esperti del settore che alle persone che si stanno approcciando per la prima volta a questo campo.
Progettazione Reattiva: Garantire un'Esperienza Utente Ottimale su Tutti i Dispositivi
La progettazione reattiva è un principio fondamentale che assicura che la Creazione di Siti Web sia accessibile e funzionale su una vasta gamma di dispositivi, inclusi desktop, tablet e smartphone. Con un numero sempre crescente di utenti che accedono ai siti web tramite dispositivi mobili, è essenziale che il tuo sito si adatti e offra un’esperienza utente ottimale su tutte le piattaforme.
Adattabilità del Layout
Un layout reattivo si adatta dinamicamente alle dimensioni dello schermo del dispositivo utilizzato dall’utente, garantendo che il contenuto del sito sia sempre ben visibile e accessibile.
Quando si progetta un sito web, è fondamentale considerare che gli utenti lo visualizzeranno su una vasta gamma di dispositivi, ognuno con dimensioni dello schermo diverse. L’adattabilità del layout è il principio che assicura che il tuo sito si adatti in modo fluido e ottimale a qualsiasi schermo, garantendo un’esperienza utente coerente e piacevole indipendentemente dal dispositivo utilizzato.
-
Flessibilità del Design:
- Un layout adattabile è caratterizzato da un design flessibile che si regola automaticamente alle dimensioni dello schermo del dispositivo. Questo significa che i contenuti del sito vengono ridimensionati e riorganizzati in modo intelligente per adattarsi allo spazio disponibile, mantenendo al contempo la leggibilità e l’estetica del sito.
-
Utilizzo di Media Queries:
- Le media queries sono uno strumento essenziale per la progettazione di layout adattabili. Consentono ai progettisti di definire regole CSS che si applicano in base alle caratteristiche dello schermo del dispositivo, come la larghezza e l’altezza. In questo modo, è possibile personalizzare lo stile e la disposizione dei contenuti in base alle dimensioni dello schermo.
-
Approccio Mobile-First:
- Un approccio mobile-first consiste nel progettare il sito web pensando prima agli utenti mobile e poi espandendo il layout per adattarsi ai dispositivi desktop. Questo approccio garantisce che il sito sia ottimizzato per dispositivi mobili, considerando le limitazioni di spazio e le esigenze degli utenti in movimento.
-
Punti di Interruzione:
- I punti di interruzione sono punti specifici nelle media queries in cui il layout del sito cambia per adattarsi alle diverse dimensioni dello schermo. Ad esempio, potresti definire un punto di interruzione per gli schermi di dimensioni inferiori a 768 pixel, dove il layout passa da una disposizione a più colonne a una singola colonna per migliorare la leggibilità su dispositivi più piccoli.
-
Test su Diversi Dispositivi:
- È importante testare il layout del sito su una varietà di dispositivi e risoluzioni per assicurarsi che si adatti correttamente e offra un’esperienza utente coerente su tutti i dispositivi. Questo può essere fatto utilizzando emulatori di dispositivi o testando fisicamente il sito su dispositivi reali.
Navigazione Intuitiva
La navigazione su dispositivi mobili deve essere intuitiva e user-friendly, con menu e pulsanti facilmente accessibili e ben organizzati per consentire agli utenti di trovare rapidamente ciò di cui hanno bisogno.

Ottimizzazione SEO: Migliorare la Visibilità del Tuo Sito sui Motori di Ricerca
L’ottimizzazione per i motori di ricerca (SEO) è un elemento fondamentale per garantire che il tuo sito web sia facilmente trovato dai potenziali clienti sui motori di ricerca come Google. Una buona strategia SEO aumenta la visibilità del tuo sito e lo posiziona più in alto nei risultati di ricerca, aumentando così il traffico organico.
Ricerca delle Parole Chiave
Identificare le parole chiave pertinenti per il tuo settore e incorporarle strategicamente nei contenuti del tuo sito web per migliorare la sua rilevanza nei confronti dei motori di ricerca.
La ricerca delle parole chiave è una fase critica della strategia di ottimizzazione dei motori di ricerca (SEO) ed è fondamentale per garantire che il tuo sito web venga trovato dai potenziali clienti su Google e altri motori di ricerca. Ecco alcuni passaggi chiave per condurre una ricerca efficace delle parole chiave:
-
Comprendere il Tuo Pubblico di Riferimento:
- Prima di iniziare la ricerca delle parole chiave, è importante comprendere il tuo pubblico di riferimento e le loro esigenze. Quali sono i loro interessi, le loro preoccupazioni e le loro intenzioni di ricerca? Questo ti aiuterà a identificare le parole chiave più rilevanti per il tuo settore.
-
Utilizzare Strumenti di Ricerca delle Parole Chiave:
- Ci sono numerosi strumenti disponibili per condurre la ricerca delle parole chiave, tra cui Google Keyword Planner, SEMrush, Ahrefs e Moz Keyword Explorer. Utilizza questi strumenti per identificare le parole chiave più ricercate nel tuo settore e valutarne il volume di ricerca e la concorrenza.
-
Scegliere Parole Chiave Pertinenti:
- Seleziona parole chiave pertinenti che siano rilevanti per il contenuto del tuo sito web e per le query di ricerca dei tuoi potenziali clienti. Cerca di bilanciare la popolarità delle parole chiave con la loro specificità e pertinenza per ottenere i migliori risultati.
-
Includere Parole Chiave nei Contenuti:
- Una volta identificate le parole chiave pertinenti, assicurati di includerle strategicamente nei contenuti del tuo sito web, compresi titoli, descrizioni, testi e tag di immagini. Utilizza le parole chiave in modo naturale e coerente per migliorare la rilevanza del tuo sito web per i motori di ricerca.
Ottimizzazione Tecnica
Ottimizzare la struttura del sito, la velocità di caricamento delle pagine e altri aspetti tecnici per garantire una buona esperienza utente e favorire un ranking più elevato sui motori di ricerca.
L’ottimizzazione tecnica è un aspetto essenziale della SEO che si concentra sulla struttura e sulle prestazioni tecniche del tuo sito web. Una solida ottimizzazione tecnica assicura che il tuo sito sia ben indicizzato dai motori di ricerca e che offra un’esperienza utente ottimale. Ecco alcuni aspetti chiave dell’ottimizzazione tecnica:
-
Velocità di Caricamento delle Pagine:
- La velocità di caricamento delle pagine è un fattore critico per l’esperienza utente e per il posizionamento sui motori di ricerca. Ottimizza le immagini, riduci il codice superfluo e utilizza la memorizzazione nella cache per migliorare la velocità di caricamento del tuo sito web.
-
Struttura del Sito e Navigazione:
- Assicurati che la struttura del tuo sito web sia chiara e intuitiva e che la navigazione sia semplice e user-friendly. Utilizza una struttura gerarchica con pagine e sottopagine ben organizzate e un menu di navigazione ben strutturato per aiutare gli utenti a trovare facilmente ciò che cercano.
-
Mobile Optimization:
- Con sempre più persone che accedono ai siti web tramite dispositivi mobili, è fondamentale ottimizzare il tuo sito per una visualizzazione e un’esperienza utente ottimali su tutti i dispositivi, inclusi smartphone e tablet. Assicurati che il tuo sito sia completamente reattivo e che tutti i contenuti siano accessibili su dispositivi mobili.

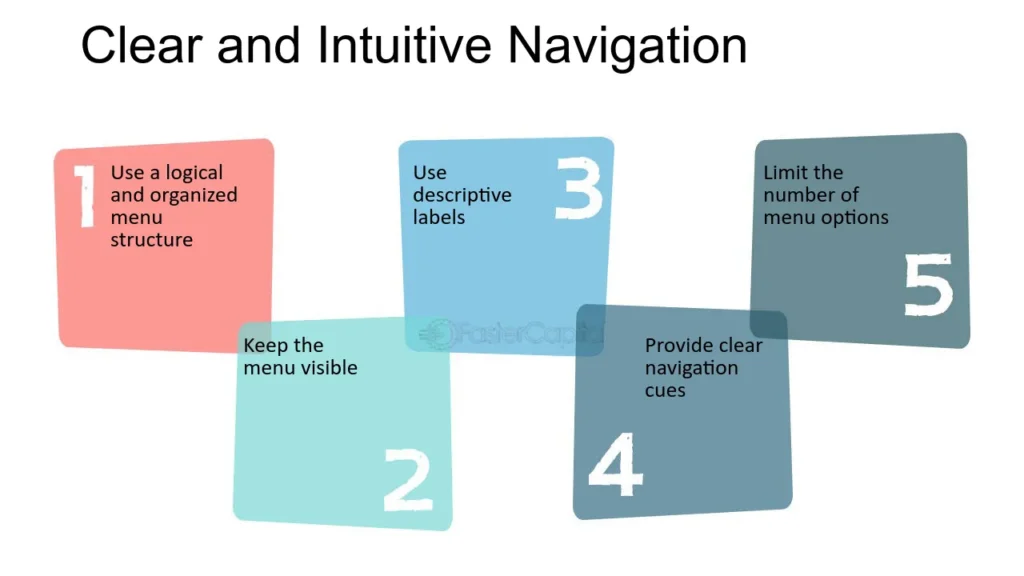
Facilità di Navigazione: Guidare gli Utenti Attraverso il Tuo Contenuto
Una navigazione intuitiva è essenziale per garantire che gli utenti possano trovare facilmente ciò che stanno cercando sul tuo sito web. Una struttura di navigazione chiara e ben organizzata aiuta gli utenti a orientarsi nel sito e a trovare rapidamente le informazioni di cui hanno bisogno.
Struttura Gerarchica
Organizzare il contenuto del sito in una struttura gerarchica logica, con pagine e sotto-pagine ben definite e facilmente accessibili tramite menu di navigazione chiari e intuitivi.
Chiamate all'Azione Efficaci
Utilizzare chiamate all’azione (CTA) chiare e ben posizionate per guidare gli utenti attraverso il percorso desiderato e incoraggiarli ad agire, che si tratti di effettuare un acquisto, compilare un modulo o contattare l’azienda.
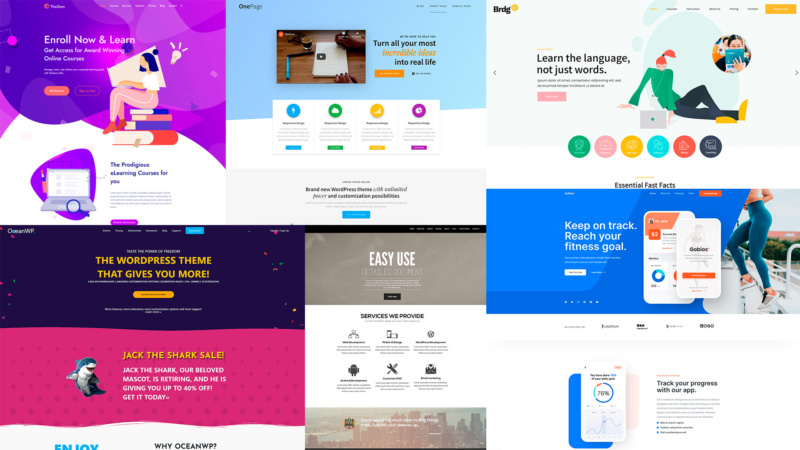
Design Visivamente Accattivante: Catturare l'Attenzione del Pubblico
Un design visivamente accattivante è essenziale per catturare l’attenzione degli utenti e suscitare interesse nel tuo sito web. Un design ben curato, con un’estetica piacevole e coerente, contribuisce a creare una forte impressione e a comunicare efficacemente il messaggio del tuo brand.
Utilizzo di Elementi Visuali Coinvolgenti
Incorporare immagini, grafica e video di alta qualità per rendere il tuo sito più interessante e coinvolgente per gli utenti.
Con WordPress, puoi sfruttare una serie di strumenti e plugin per integrare facilmente elementi visuali coinvolgenti nel tuo sito. Ecco alcuni suggerimenti su come farlo:
1. Immagini di Alta Qualità:
- Utilizza immagini di alta qualità e pertinenti per arricchire il contenuto del tuo sito web. Puoi caricare e gestire facilmente le immagini utilizzando l’editor di WordPress, assicurandoti di ottimizzarle per il web per garantire tempi di caricamento rapidi.
2. Gallerie Fotografiche e Slider:
- Crea gallerie fotografiche e slider per mostrare le tue immagini in modo dinamico e coinvolgente. Puoi utilizzare plugin come “Slider Revolution” o “MetaSlider” per creare slider personalizzati e aggiungerli facilmente alle tue pagine o post.
3. Video Incorporati:
- Incorpora video pertinenti nel tuo sito web per aggiungere un elemento multimediale coinvolgente. Puoi incorporare video da piattaforme come YouTube o Vimeo utilizzando il blocco di WordPress per i media incorporati o utilizzando plugin specifici per i video.
4. Grafica e Illustrazioni:
- Utilizza grafica e illustrazioni accattivanti per aggiungere un tocco creativo al tuo sito web. Puoi creare o caricare facilmente grafica e illustrazioni utilizzando strumenti di design grafico come Canva o Adobe Illustrator e quindi integrarle nelle tue pagine utilizzando l’editor di WordPress.
5. Icone e Grafica Vettoriale:
- Utilizza icone e grafica vettoriale per migliorare la navigazione e la visibilità del tuo sito web. Puoi trovare una vasta gamma di icone gratuite e premium su siti come Font Awesome o Flaticon e quindi integrarle nel tuo sito utilizzando shortcode o blocchi personalizzati.
6. Infografiche e Grafici:
- Crea infografiche e grafici per visualizzare dati o informazioni complesse in modo chiaro e coinvolgente. Puoi utilizzare strumenti online come Canva o Piktochart per progettare le tue infografiche e quindi incorporarle nelle tue pagine o post utilizzando shortcode o blocchi personalizzati.
7. Animazioni e Effetti Speciali:
- Aggiungi animazioni e effetti speciali per rendere il tuo sito web più dinamico e interattivo. Puoi utilizzare plugin come “Animate It!” o “WPMotion” per aggiungere animazioni CSS o effetti di parallasse alle tue pagine e elementi.
Coerenza del Branding
Assicurarsi che il design del sito sia coerente con l’identità visiva del brand, utilizzando colori, font e stile grafico che riflettano la personalità e i valori dell’azienda.

Contenuti Freschi e Pertinenti: Mantenere il Tuo Sito Web Aggiornato
Infine, è fondamentale mantenere il tuo sito web aggiornato con contenuti freschi, pertinenti e di qualità. Gli utenti cercano informazioni aggiornate e rilevanti, quindi è importante pubblicare regolarmente nuovi contenuti e aggiornare le informazioni esistenti per mantenere il tuo sito interessante e rilevante.
Blogging e Aggiornamenti Periodici
Avvia un blog aziendale per condividere notizie, aggiornamenti e approfondimenti nel tuo settore e pubblica regolarmente nuovi articoli per mantenere il tuo sito fresco e rilevante.
Tutto questo è realizzabile tramite la sezione Articoli di WordPress che permette la creazione di nuove script all’interno della pagina Blog del sito web.
La realizzazione di articoli è importante per creare un flusso di clienti (funnel) verso il sito desiderato dove si offrono e si vendono i propri servizi e prodotti.

Aggiornamenti Tecnologici e di Contenuto
Monitora le tendenze del settore e le nuove tecnologie per assicurarti che il tuo sito rimanga al passo con i cambiamenti e le evoluzioni del mondo digitale.
In conclusione, la creazione di un sito web efficace richiede la considerazione di diversi principi fondamentali, dalla progettazione reattiva all’ottimizzazione SEO, dalla facilità di navigazione all’importanza di un design visivamente accattivante e contenuti freschi e pertinenti. Seguendo questi principi e mantenendo il tuo sito aggiornato, puoi garantire una presenza online forte e coinvolgente che ti aiuterà a raggiungere i tuoi obiettivi di business.